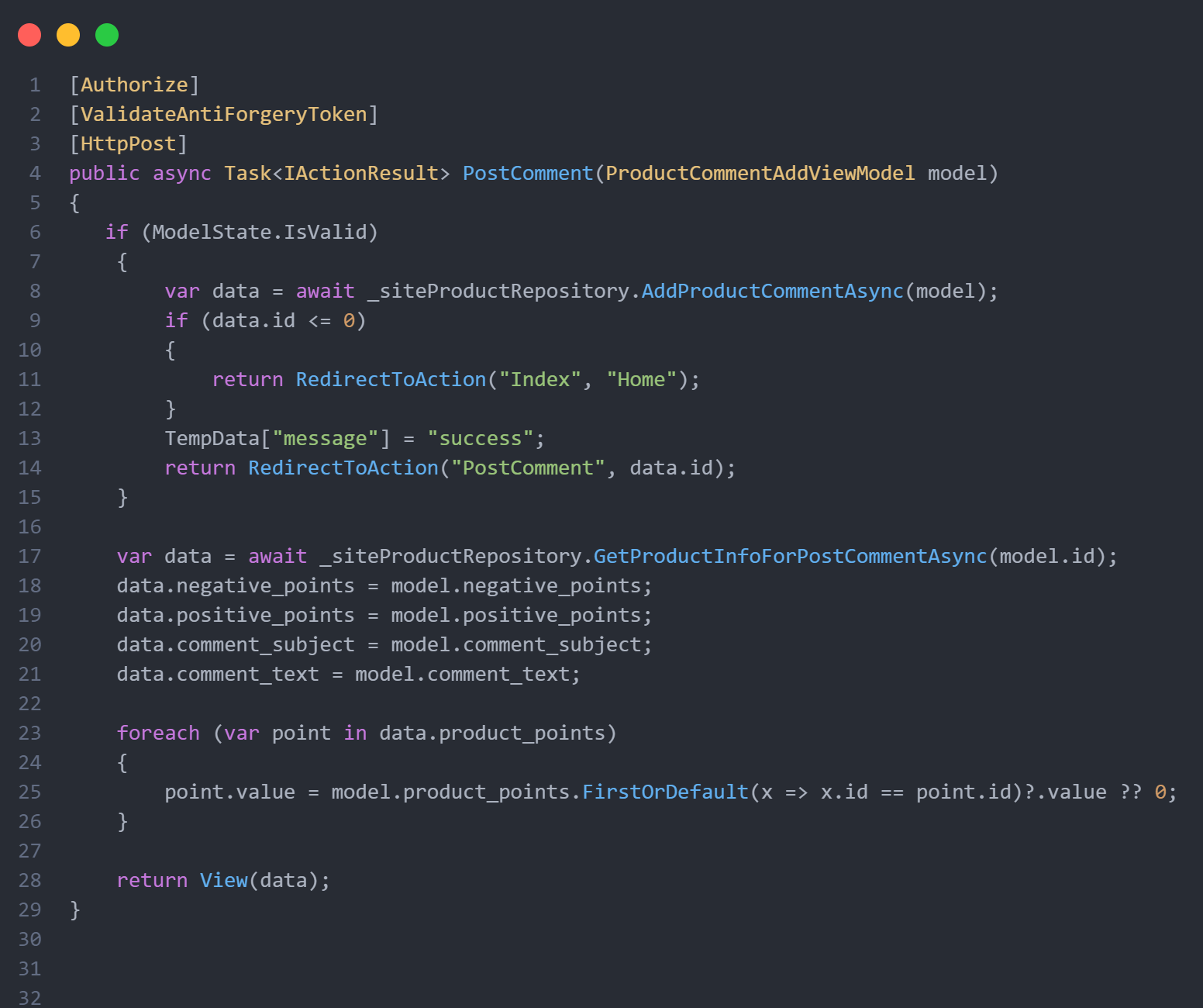
پشته ای از فناوریهای مایکروسافت
با ASP.NET MVC، Entity Framework، MS SQL Server، Domain Driven Design، IoC و معماری ماژولار آن، فروشگاه هوشمند پلتفرم تجاری عالی برای توسعه دهندگان دات نت است که به دنبال اجرای پروژههای خاص هستند.
با معماری مدولار خطرات را به حداقل برسانید
کامل کردن فرآیندها و رویه های تجاری
سفارشی سازی سریع و آسان
Bootstrap, Sass, Typescript, HTML5, CSS3
توسعه پذیری فروشگاه از طریق معماری پلاگین باز ، امکان انعطاف پذیری استثنایی و الزامات عملکردی فردی را فراهم می کند. بنابراین میتوان با استفاده از افزونهها، فروشگاه را بهطور انعطافپذیری به هر برنامه خاصی تعدیل کرد.
با API قدرتمند امکان اتصال به تمامی نرم افزار های حسابداری وجود دارد.
این قابلیت در صورت وجود امکان ارتباط دوطرفه در نرم افزار حسابداری شما قابل ارائه می باشد
با توجه به امکانات API نرم افزار حسابداری شما می توان پروسه های زیر را انجام داد:
با ارائه مستندات
با ASP.NET MVC، Entity Framework، MS SQL Server، Domain Driven Design، IoC و معماری ماژولار آن، فروشگاه هوشمند پلتفرم تجاری عالی برای توسعه دهندگان دات نت است که به دنبال اجرای پروژههای خاص هستند.
فروشگاه هوشمند یکی از محبوب ترین و موفق ترین راه حل های تجارت الکترونیک در دنیای ASP.NET است که دارای شبکه بزرگی از شرکای فناوری و توسعه دهندگان بسیار فعال است. این تصادفی نیست، زیرا ما تمام تلاش خود را می کنیم تا کد خود را به گونه ای بنویسیم که در ابتدا بتوانید آن را درک کنید، حتی بدون نیاز به آموزش طولانی.
طراحان وب و توسعه دهندگان می توانند به ما اعتماد کنند تا از بهترین ها در قسمت فرانتاند با بالاترین استاندارد استفاده کنیم. شما بلافاصله احساس میکنید که در خانه هستید: ظاهر شاپ هوشمند مبتنی بر بوت استرپ است و میتواند به راحتی با موتور قالب Razor دوباره طراحی شود. به لطف Sass، کد CSS ما هم از نظر ساختاری و هم در سطح فایل بسیار دانهبندی شده است.